Une Progressive Web App est ni plus ni moins qu’un site Web destiné à un usage mobile et qui peut être utilisé en mode déconnecté comme une application. Ne confondez pas avec le streaming d’applications qui lui vise à vous rendre disponible l’application sans l’avoir installé. Mais comment rendre un site web disponible hors connexion ? Et comment faire en sorte que l’internaute n’ai plus l’impression d’être dans un navigateur , mais bien dans une application ? Cette technique se base sur des nouveaux objets: les Services Workers et les indexedDb. Voyons ensemble de quoi il s’agit.
Je viens de finaliser une PWA, allons donc voir comment elle fonctionne: https://games.gameandme.fr. Cette application a pour but de rendre disponible un ensemble de jeux d’ambiance à base de cartes disponibles sur mobile. Lorsque vous appuyez sur F12 pour inspecter le code (onglet network), vous verrez une requête (/cards/getall) qui a pour but de ramener l’ensemble des cartes dans la langue de l’internaute au format Json. Une fois l’objet Json récupéré, je stocke toutes les données dans une base IndexedDB.
IndexedDB:
Une base indexedDb est une base de données disponible dans le navigateur. Elle n’est pas au format SQL, mais au format clé=>objet. Ici, je créé donc ma base:
var open = indexedDB.open(« MyGames », 1);
puis les différentes tables qui la composent pour les différencier plus facilement (1 jeux = 1 table). Une table est ici appelée ObjectStore.
var store1 = db.createObjectStore(« timesup », {keyPath: « id »});
Ensuite, pour y ajouter des données, je créé une transaction vers ces objets:
var tx = db.transaction( [« timesup », »test », »taboo », »pictionary », »petitsmeurtresetfaitsdivers », »loupgaroudethiercelieux », »brainstorm »,], « readwrite »);
La séquence suivante vise à remplir la table indiquée avec l’objet en question (ici une carte):
store1.put(arrAllCards[i]).onsuccess = putNext;
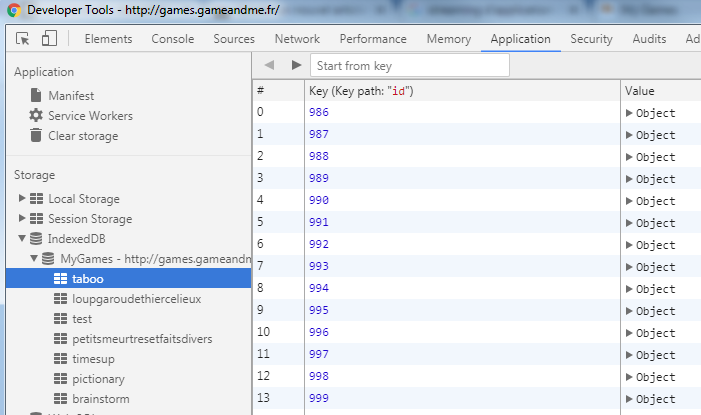
Voyez le résultat dans l’onglet application:

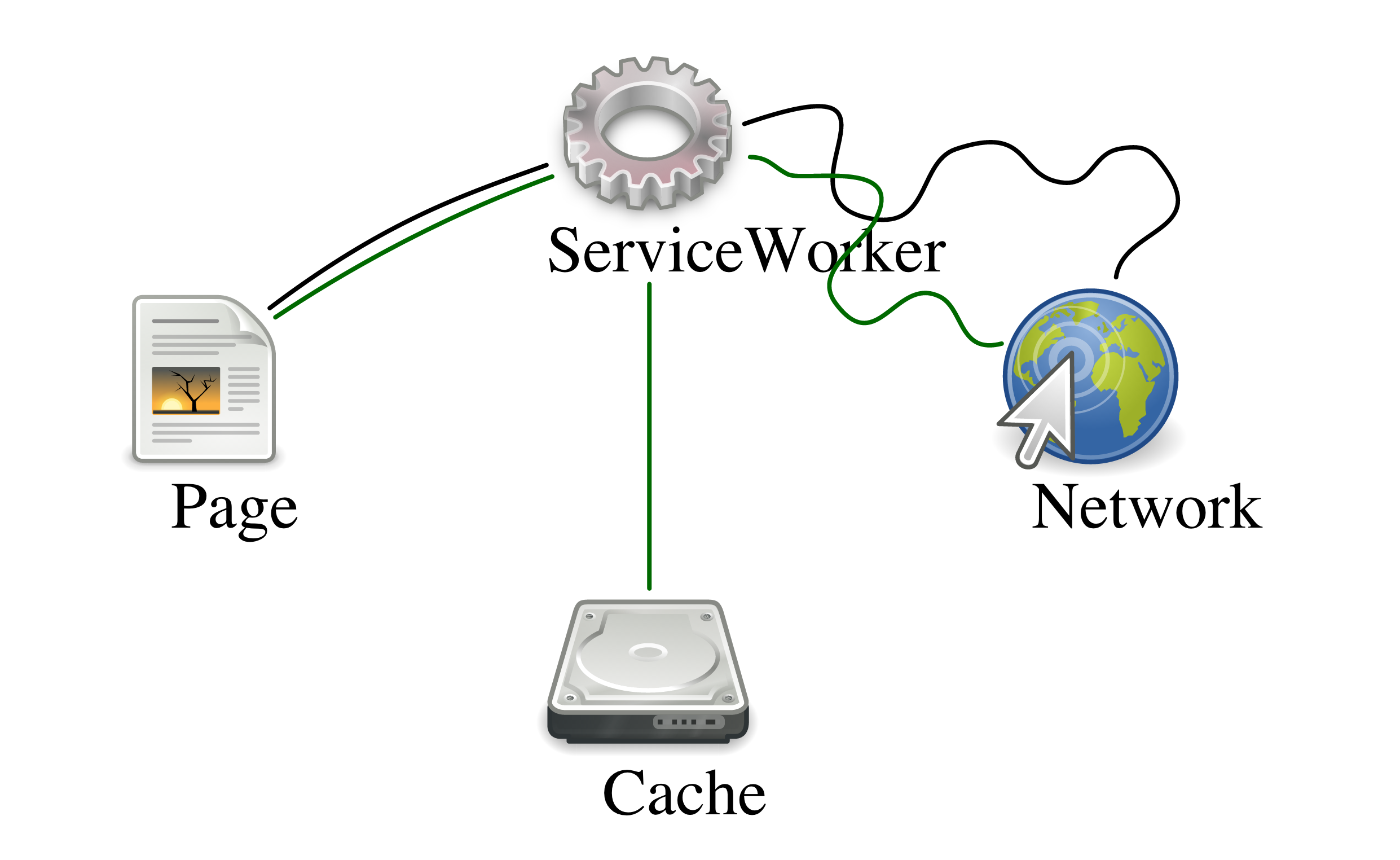
ServiceWorker:
Ok, c’est génial, tout ça, mais si on passe en mode offline (onglet network), cela ne fonctionne plus.
Effectivement, on a bien créé une base qui peut être accéder hors ligne mais le reste de l’application lui ne peut pas l’être. Il faudrait mettre en cache toutes les pages, les javascripts, les css… Bref, toutes les autres ressources qui composent notre site. Ici, nous devons donc utiliser les ServiceWorkers. Une petite précision, ceux-ci ne fonctionnent que sur des sites Https. Cela va donc toujours dans le sens de mon article « Passe ton site en Https ou tombe dans l’oubli » 🙂
Et oui, aujourd’hui toutes les technos se sécurisent et il vous faut nécessairement un certificat pour en profiter !
Revenez dans mon code-source et regardez la ligne qui appelle le sw.js. Celui-ci instancie justement notre Service Worker qui se trouve à la racine: http://games.gameandme.fr/service-worker.js
Pourquoi le mettre à la racine, et non dans le répertoire js me direz-vous ? Car un service worker ne peut mettre en cache que les fichiers qui se trouvent en dessous de lui. Et donc même en lui disant de mettre en cache ../css, cela ne fonctionnerait pas. Dans les exemples que vous trouverez sur le net, les développeurs indiquent explicitement quels fichiers doivent être mis en cache. Ici mon service worker est un peu différent, il les prends tous (cela m’évite de tout lister, et c’est un peu plus évolutif, mais il faut que votre architecture s’y prête).
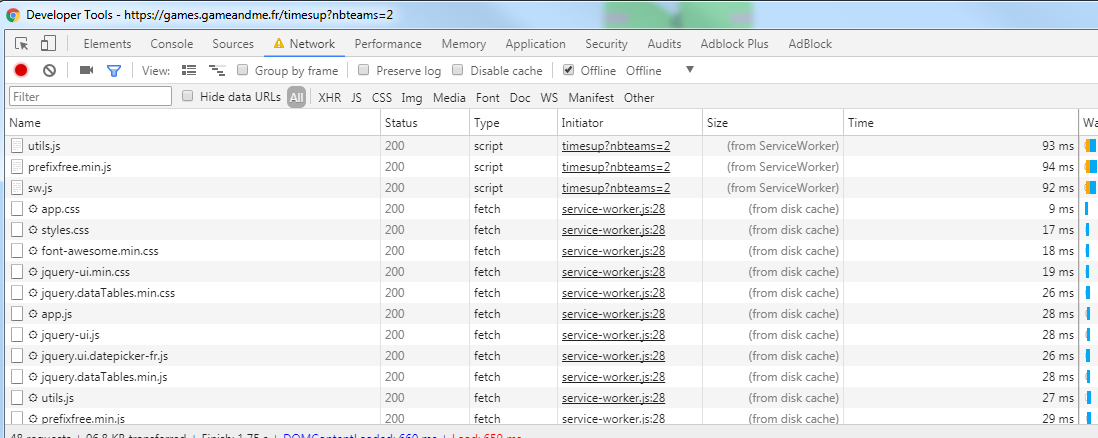
Lorsque la page est réactualisée la 2e fois, vous pouvez voir le résultat dans l’onglet network:

Contraintes:
Waouh, c’est génial, vous voulez faire pareil ? Alors attention, ces techniques viennent tout juste d’arriver et l’ensemble des navigateurs ne les implémentent pas encore. Chez Chrome et Firefox tout est ok, et les onglets de déboggage sont déjà prêts. Chez les autres, on est encore à la traine…
Après, vous me direz qu’en terme d’indexation, c’est bien mieux qu’une application, et vous aurez en partie raison. Mais cela vous coupe également d’un canal de distribution. Aujourd’hui, beaucoup de personnes cherchent des solutions directement dans les stores, et en oublient qu’une simple page web leur donnerait le même produit.
Avantages:
- Une seule maintenance,
- Pas de techno propriétaire (Android, iOS, Microsoft…),
- Des connaissances connues par tous les développeurs qui font des sites,
- un meilleur SEO.
Sources:
Pour en savoir plus sur ces différents concepts, voila quelques pages de chez Mozilla ou Google qui m’ont étés précieuses:
https://developer.mozilla.org/fr/docs/Web/API/API_IndexedDB
https://developers.google.com/web/fundamentals/primers/service-workers/
Mon code source est disponible ici : https://github.com/ynizon/my_games
Si vous avez des remarques, ou autres commentaires n’hésitez pas, la section ci-dessous est là pour ça…





Bonjour,
En quoi y a-t-il un avantage pour le SEO ?
L’avantage SEO c’est que vous n’avez pas besoin de faire de l’app indexing, et de vous focaliser sur les différents stores. Ici, vous êtes en terrain connu. Vous avez vos contenus, vos balises title, meta, Hn…
Merci pour ce retour rapide, bonne journée.