Les PWA (progressives web apps) sont des sites comparables aux applications mobiles. On peut y ajouter des notifications, un système d’accessibilité offline… Le fait d’être compatible est aujourd’hui pris en compte dans les audits Lighthouse de Google, et va donc forcément influencer votre indexation dans les moteurs de recherche. Mais comment rendre son site web compatible PWA ? Voyons ensemble la méthode pour y parvenir.
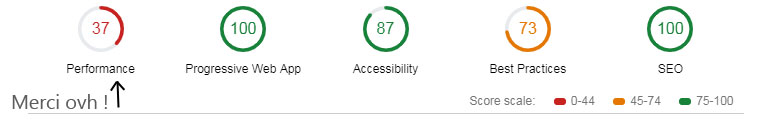
Lorsque vous faites F12 sur votre navigateur chrome et que vous lancez un audit; vous allez obtenir des notes dans 5 domaines distincts (Performance, Progressive Web App, Best Practices, Accessibility et SEO). Un peu comme sur le nouveau site lancé par google: web.dev.
Plusieurs articles dans ce blog ont déjà traité tous ces sujets (j’ai rajouté les liens ci-dessus), donc ici on va se focaliser sur la partie PWA qui est un peu « nouvelle ». Partons du principe que vous avez un site wordpress, et que vous voulez le transformer en web app.

Comment transformer son site en PWA ?
Votre site doit être en Https (cf tutoriel).
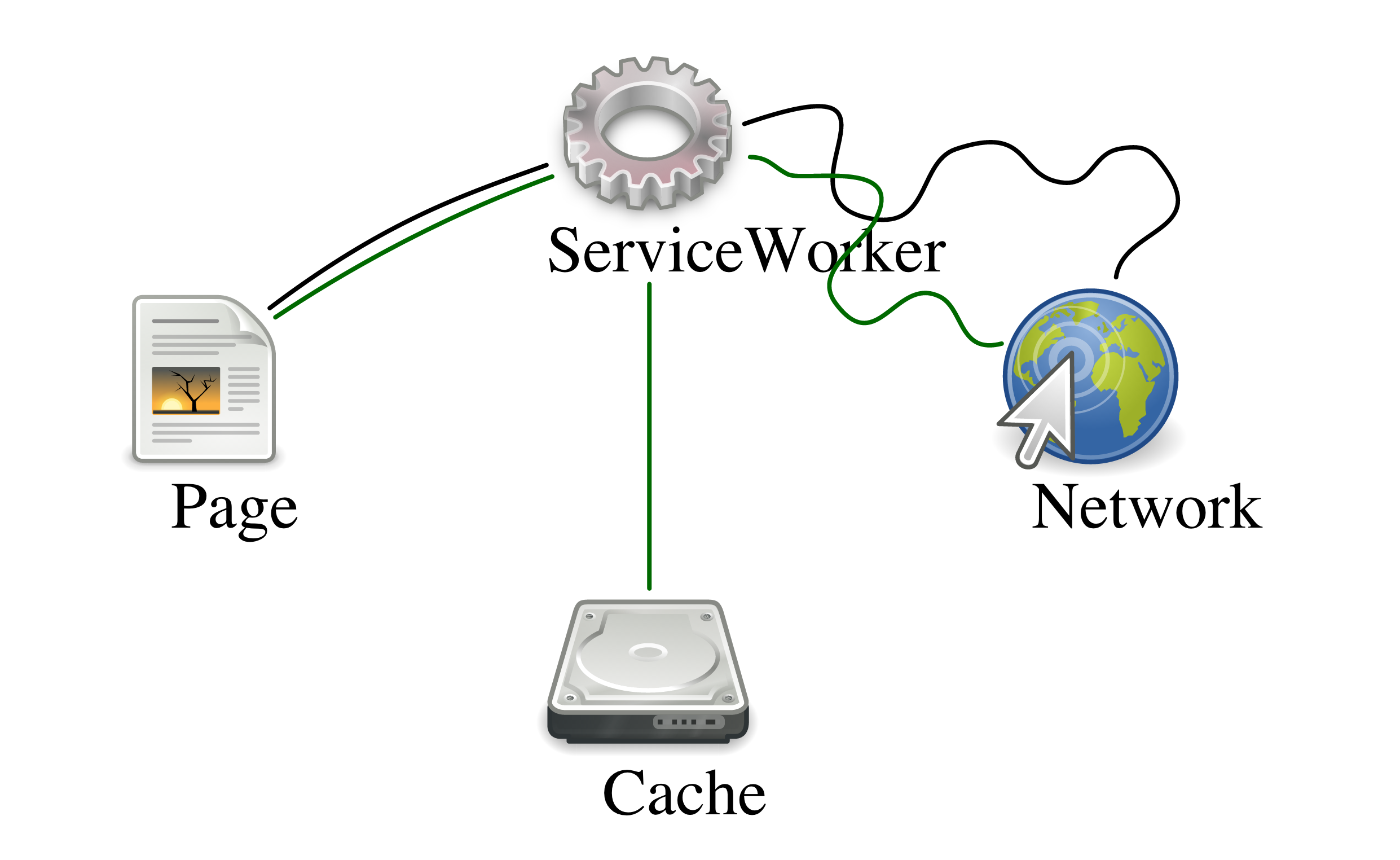
Installer l’extension Super Progressive Web Apps. Celle-ci se chargera de faire quasiment tout le travail à votre place. Ajoutez lui vos logos sous le format 192×192 et 512×512, et elle se chargera d’instancier les services workers, de créer le manifest et les scripts JS.
Le manifest c’est quoi ?
Le manifest un fichier qui décrit votre site comme une application. Voici le mien (on y voit le nom du blog, les logos, ainsi que l’url de départ):
{"name":"Game And Me","short_name":"Game And Me","description":"LEAD DEVELOPPEUR PHP ET EXPERT WEB (SEO) A NANTES","icons":[{"src":"https:\/\/www.gameandme.fr\/wp-content\/uploads\/2018\/11\/logo-192x192.png","sizes":"192x192","type":"image\/png"},{"src":"https:\/\/www.gameandme.fr\/wp-content\/uploads\/2018\/11\/logo-512x512.png","sizes":"512x512","type":"image\/png"}],"background_color":"#D5E0EB","theme_color":"#D5E0EB","display":"standalone","orientation":"portrait","start_url":".","scope":"\/"}
Il permet de décrire votre site comme une application. Pour vérifier qu’il fonctionne, dans Chrome, cliquez sur les … en haut à droite, puis sur installer Game And Me. Vous verrez alors une fenêtre dédiée de votre navigateur pour ce site. Vous pouvez vous déconnecter, et rafraichir la page, vous verrez que ca fonctionne encore 🙂
Bonus sur la vulnérabilité WordPress Jquery.
En regardant l’audit, vous verrez peut-être cette ligne sur jQuery 1.12.4 (la lib actuelle de WordPress 4.9.8):
Includes front-end JavaScript libraries with known security vulnerabilities
Pas de panique. Pour la mettre à jour, rajouter simplement l’extension Jquery Updater. Je dis simplement, mais en fait, c’est pas si simple. Cela va dépendre de vos thèmes, et plugins. En effet, beaucoup de plugins wordpress ont étés codés avec cette version, et n’ont pas étés actualisés avec jquery 3. Du coup, WordPress pour ne pas casser la compatibilité freine le plus possible la mise à jour de cette librairie. Cependant un jour, elle ne sera plus supportée, et il faudra bien faire la mise à jour, alors autant tester tout de suite. A vous de bien valider que vos sliders, formulaires… et autres fonctions javascripts fonctionnent encore une fois le plugin activé.
Conclusion
Alors oui si vous êtes sous WordPress, c’est facile, mais si vous voulez tout codé de A-Z et comprendre comment ca fonctionne, effectivement ca sera plus complexe. Pour cela, Google, nous a donné des excellents tutoriaux que je vous recommande de lire: https://codelabs.developers.google.com/codelabs/offline/#0
A noter que j’ai réalisé ce tutoriel pour savoir ce qu’il en était, mais que vous, si vous n’avez pas une réelle application mobile (type facebook, twitter…), je vous recommande clairement d’oublier ce chantier.
N’hésitez pas à me donner vos retours dans les commentaires.






Pour la pauvre note de performance … Je ne suis pas sûr que cela soit la faute à OVH … J’arrive à faire tourner mon CMS (pas wordpress mais https://fasty.ovh) à 8000req/s sur une VM à 3€ …
Bonjour
Ce service de transformation en PWA est il gratuit a 100% ???
Mon patron cherche à développer des PWA sur des site wordpress
j’ai suivi votre tuto, mis a jour jquery, mon site est bien en SSL, mais quand je clique sur les … rien n’apparaît !!!
Est ce normal ?
Il y a des fonctions qui restent payantes mais la base gratuite fonctionne déjà tres bien. Avez les … vous devriez voir « Installer le nom de votre site » dans le menu.