L’intêret de l’open graph de Facebook c’est de pouvoir préciser les actions des internautes à travers des balises sémantiques. Vous pouvez donc remplacer le toto aime cette page, par toto cuisine de la dinde, ou toto lit le dernier tintin.
Bref, pour certains sites, ca peut devenir interessant et augmenter votre visibilité. Comme avec Facebook, c’est toujours la plaie de s’y retrouver, voyons ici comment faire tout ça.
1 – Créér une application FB:
https://developers.facebook.com/apps
Remplir
– Namespace: oizeaurar (un nom qui définit votre entité)
– App Domain: oizeaurar.net (votre site)
– Sandbox Mode: Disabled (indique que l’application est en production et visible par les autres internautes)
– Site Url: http://www.oizeaurar.net (votre site avec les http)
Attention: App Domain, et Site Url doivent être sur la meme adresse.
2 – Définir des cas d’utilisation:
En éditant votre application, vous aurez une URL de type
https://developers.facebook.com/apps/197702807059890/opengraph/stories
ou 197702807059890 est votre ID d’application.
Dans OpenGraph > Stories
Il s’agit de créer des verbes (action), et des compléments (object).
Ici, nous créons verbe = manger, et object = fruit.
Vous pouvez décider d’avoir le nom de l’application à la fin avec un « on, at, with appname » ou pas, et de rajouter des articles, adjectifs…
Vous pouvez éditer également le verbe, pour modifier son pluriel, passé.
On sauvegarde tout ça.
Ensuite, vous retournez dans OpenGraph > Stories
https://developers.facebook.com/apps/197702807059890/opengraph/stories
vous cliquez sur Get Code, puis sur le gros lien qui vous envoie vers
https://graph.facebook.com/me/oizeaurar:manger?…
Maintenant dans votre code source, vous devez avoir les items suivants
<head prefix="og: http://ogp.me/ns# product: http://ogp.me/ns/product#"> <meta property="fb:app_id" content="197702807059890"> <meta property="og:url" content="http://www.oizeaurar.net/entree-donglet-au-patisson-et-au-haricot-facon-oizeaurar"> <meta property="og:type" content="oizeaurar:manger"> <meta property="og:title" content="onglet aux haricot"> <meta property="og:image" content="http://www.oizeaurar.net/wp-content/plugins/listeinfo/cooking/entr%C3%A9e%20de2.jpg"> <meta property="og:description" content="c est bon ce truc">
Vous indiquez alors dans la page Facebook, dans le champ à coté du champ manger l’url de votre page
(celle qui est dans le code og:url) , ici http://www.oizeaurar.net/entree-donglet-au-patisson-et-au-haricot-facon-oizeaurar
Si vous souhaitez changer les autres metas après avoir déjà envoyé, c’est trop tard, FB aura un cache de la page, et ne l’appelera plus avant un petit moment.
Il faut donc lui ajouter un paramètre (?rnd=1) par exemple (le rajouter aussi dans la meta pour que ca marche)
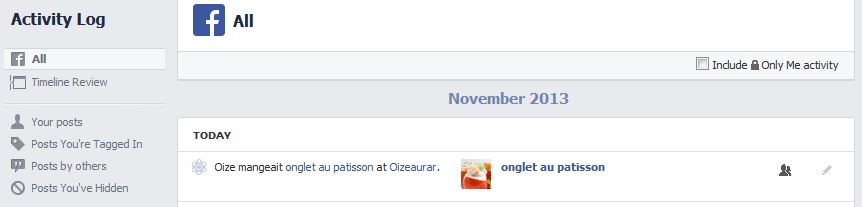
Ensuite, allez voir dans votre Timeline > Activity Log (le 2e bouton en haut) ,et vous verrez ce résultat.

Après c’est à votre imagination de référenceur de faire le reste.