Pour ceux qui ne connaissent pas, Voyager, voici un petit rappel. Voyons comment lui rajouter un explorateur de fichiers coté serveur.
Trouver un explorateur de fichiers
On ne va pas réinventer la poudre, il y a déjà un explorateur qui fonctionne bien avec Tiny MCE.Sur le site https://www.responsivefilemanager.com, téléchargez la dernière version.
Mettre à jour Yarn:
Il vous faut Yarn, si vous ne l’avez pas déjà, installez le.
Dans la console, depuis le répertoire vendor\tcg\voyager , tapez les commandes:
yarn install
yarn watch Comment installer le plugin:
Dézippez dans vendor\tcg\voyager\node_modules\tinymce\plugins
le répertoire tinymce\plugins\responsivefilemanager
Créér un dossier source dans votre dossier public (c’est ici que les fichiers seront déposés).
Dézippez également filemanager dans votre dossier public.
Modifier ensuite public/filemanager/config/config.php comme bon vous semble.
Editer ensuite vendor\tcg\voyager\resources\assets\js\voyager_tinymce.js
Dans la partie plugins et toolbar, rajoutez « responsivefilemanager »
et ajouter ensuite ces 3 lignes
external_filemanager_path:"/filemanager/",
filemanager_title:"Responsive Filemanager" ,
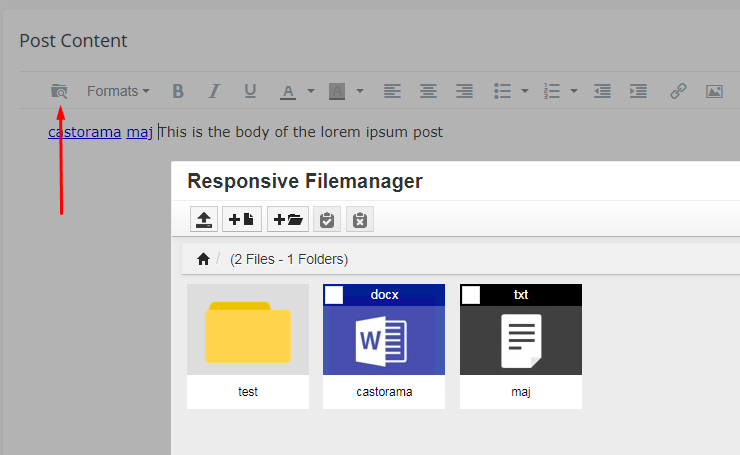
external_plugins: { "filemanager" : "/filemanager/plugin.min.js"},Résultat:
Bon c’est vrai que niveau maintenance, c’est pas propre (il n’y a pas de surcharge et on code directement dans la dépendance). Il faudrait la forker pour que ca tienne dans la durée, car au prochain composer update, adieu tout ça…