Dans chaque projet, vous aurez souvent la même chose à répéter:
Ajout de jQuery, d’un loader pour faire patienter l’utilisateur, d’un tableau que l’on peut trier…
Je vous propose donc de voir ensemble quelques astuces pour améliorer tout ça.
Voici celles que j’utilise au quotidien:
Les formulaires Ajax dans Laravel ont besoin d’un code token CSRF pour fonctionner. J’ai donc une meta qui possède ce code que j’envoie dans chaque reqûete Ajax. De plus à chaque envoi de formulaire , j’affiche un GIF loader, et je le cache lorsque la requête se termine. Pour info, il y a plein de loaders sympas chez http://loading.io/ . Grâce à ce code, un seul appel, et toutes vos requêtes Ajax posséderont ces propriétés.
Pour les dates, j’ajoute la classe jqdate à tous mes champs dates, ce qui les affichera en mode calendrier. Bien entendu, celui ci sera affiché en Français grâce à la traduction jquery.ui.datepicker-fr.js.
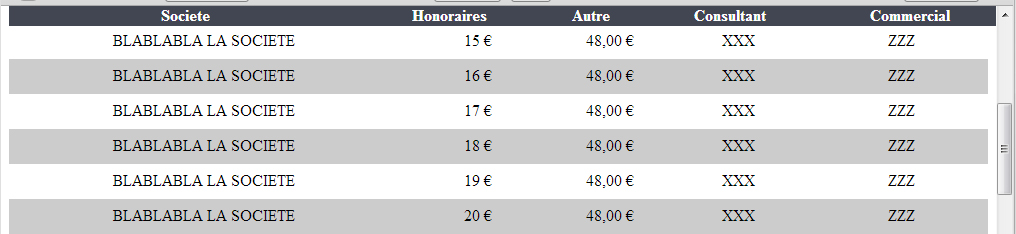
Pour trier dynamiquement les tableaux, j’utilise la librairie Datatable et je la configure de telle façon que si mes entêtes possèdent la classe no-sort, elles n’auront pas de tri, ou la classe no-search pour ne pas être pris en compte par la recherche. Je lui ajoute aussi un callback afin de mettre le focus directement sur le champ de recherche dès que le tableau est prêt.
Enfin, je vous présente 2 fonctions JS qui permettent de formater les chiffres pour le rendu en Français.
Pour ceux qui ont besoin des 2 décimales, pensez à la fonction .toFixed(2).
Si vous avez d’autres astuces à partager, les commentaires sont là pour ça. 😉
<script src="/js/jquery.min.js" ></script>
<script src="/js/jquery-ui.js" ></script>
<script src="/js/jquery.ui.datepicker-fr.js" ></script>
<script src="/js/jquery.dataTables.min.js" ></script>
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<!-- Gestion du loader -->
<div id="PopupMask" ><img src="{{ asset('images/loader.gif') }}" id="loading-indicator" /></div>
<style type="text/css">
#loading-indicator {
position: fixed; left: 50%; top: 50%; display: block;z-index:1;
}
#PopupMask {
opacity: 0.8;
position: absolute;
left: 0px;
top: 0px;
z-index: 100;
height: 99999px;
width: 100%;
overflow: hidden;
background-position: center;
background-repeat: no-repeat;
display:none;
}
</style>
<script>
$(document).ready(function() {
//CRSF Token pour Laravel
$.ajaxSetup({
headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') }
});
//Affichage du loader
$(document).ajaxSend(function(event, request, settings) {
$("#PopupMask").show();
});
//Cache le loader
$(document).ajaxComplete(function(event, request, settings) {
$("#PopupMask").hide();
});
//Toutes les dates de cette classe ont un date picker
$(".jqdate").datepicker({"helper":"datePickerup","jQueryParams":{"dateFormat":"yyyy-mm-dd"},"options":[]});
//Tri des tableaux
$(".table").DataTable({
"paging": false,
"info": false,
"language": {
"url": "/js/datatables.french.lang.json"
},
"columnDefs": [ {
"targets": 'no-sort',
"orderable": false,
},
{
"targets": 'no-search',
"searchable": false,
}
],
"initComplete": function(settings, json) {
//On pose le focus sur la barre de recherche
$("input[type='search']").focus();
}
});
});
/* Formate les chiffres correctement ex:1000->1 000.00 */
function format(num){
var n = num.toFixed(2).toString(), p = n.indexOf('.');
return n.replace(/\d(?=(?:\d{3})+(?:\.|$))/g, function($0, i){
return p<0 || i<p ? ($0+' ') : $0;
});
}
/* Formate les chiffres correctement ex:1 000->1000.00 */
function numformat(num){
return num.toString().replace(' ','');
}
</script>