Highmaps est à la carte ce que Highcharts est aux graphiques: une librairie incontournable qui permet de faire des magnifiques rendus facilement. Sauf quand la librairie en question n’existe pas encore. Voyons ensemble comment remédier à cela.
Les cartes de HighMaps
Highmaps nous propose une bonne liste de cartes : https://code.highcharts.com/mapdata/
Malheureusement les 5 cartes disponibles pour la France ne contiennent pas les nouvelles régions. Pour mon étude, je suis parti de ce code de départ: https://jsfiddle.net/gh/get/library/pure/highslide-software/highcharts.com/tree/master/samples/mapdata/countries/fr/custom/fr-all-mainland
Les customs maps:
Highmaps nous explique qu’il est possible de créer ses propres cartes à l’aide de SVG. Ils ont un loader de carte dans lequel on peut lui insérer les codes SVG que l’on retrouve sur les cartes wikipedia. Ensuite, on peut extraire les datas, pour les insérer dans notre code javascript, et on obtient effectivement une jolie carte de France. Sauf que cette carte, on ne peut pas la modifier en fonction de certaines valeurs comme la librairie de base que l’on retrouve plus haut. Ici, on simule juste une zone à l’aide de toutes les coordonnées.
Pour pouvoir modifier les couleurs des régions, il faut donc créer un js qui possède des features, et qui décrit les coordonnées de chacune des régions.
Le path SVG que vous obtenez (qui ne représente finalement qu’une seule forme), n’est évidemment pas compatible, et on se retrouve donc au point de départ.
Les cartes geoJson:
En cherchant sur github une carte geojson, je suis tombé sur ce site:
https://github.com/gregoiredavid/france-geojson/blob/master/regions.geojson
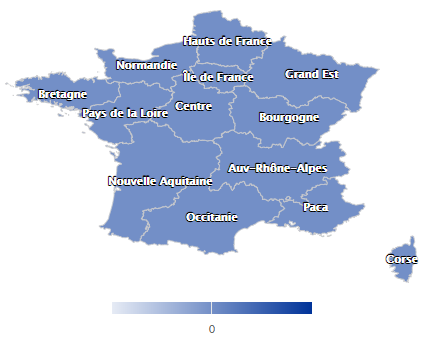
Ici, on a bien la carte du découpage en polygon et non en un seul path. Il est donc possible de l’intégrer au format de notre librairie. En modifiant les identifiants, les noms, et les coordonnées des polygones (attention aux polygones multiples), j’ai effectué la retranscription du fichier geojson. Et ca marche:

Conclusion:
Merci à celui qui s’est chargé de faire le codage des coordonnées (Grégoire David). Maintenant, j’ai une lib fonctionnelle disponible sur Github:
https://github.com/ynizon/highcharts-france-regions-2019 avec les nouvelles régions. Le petit bémol, c’est que le fichier de départ étant très gros, ma librairie même compressée fait tout de même 1.5 Mo. Mais bon, l’important c’est que ça fonctionne !