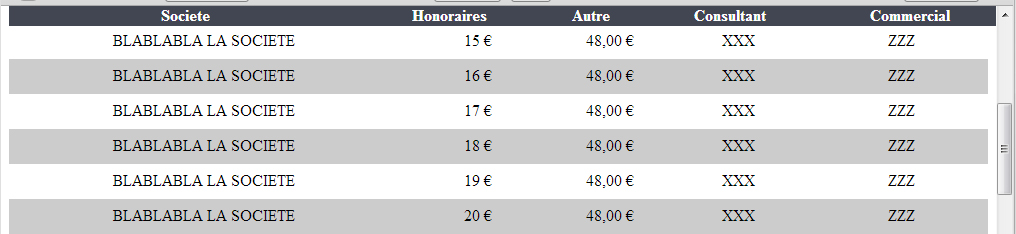
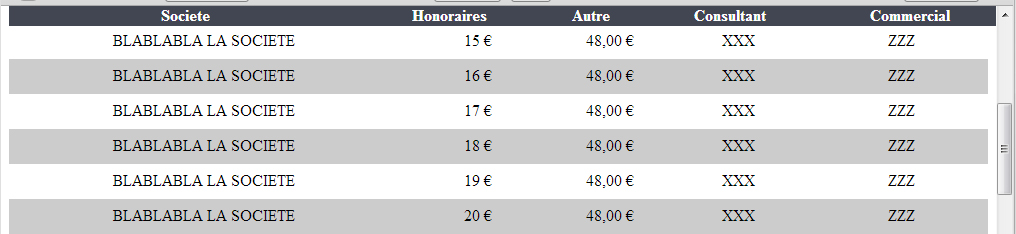
Votre tableau est tellement long que vous ne voyez plus l’entête des colonnes et vous ne savez plus quelle information va avec quel champ lorsque vous scrollez.
J’ai tout d’abord regarder les différents css/jquery qui existaient mais je n’ai pas trouvé la solution parfaite qui permet de conserver la taille des colonnes sans avoir à les dimensionner au préalable. En effet chaque solution demande d’avoir une taille de colonne fixe et si vous affichez certaines colonnes à des profils et pas à d’autres, alors vous ne pourrez les faire fonctionner.
Ma solution repose sur un div en position fixed. Au lancement de la page Jquery se charge de dupliquer l’entête du tableau dans ce div (en conservant les dimensions), puis au scroll si vous dépassez le haut du tableau, ce div s’affichera au dessus du tableau).
Cela fonctionne sous Firefox, IE, et Chrome.
J’espère que cette solution vous sera utile. Laissez moi un petit commentaire pour me dire si ca vous à aider…
La démo de conservation des entêtes se trouve ici








au top mais surtout fonctionnel, c’est vieux (2012, mais sa au moins sa fonctionne)